Adding Alt Text to Images
OUTLOOK EMAIL
The process is similar for all Microsoft Office programs including Word and PowerPoint.
If the image is embedded in the body of the email, it must contain Alt-Text. If it is an attachment, the body of the email must include the same text information that is provided in the image.
To add Alt-Text in Outlook:
- Right-click an image.
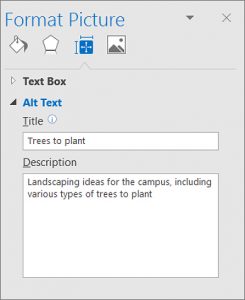
- Select Format Picture > Layout & Properties icon.
- Select Alt Text.
- Type a description (Title is optional).
Facebook has an automatic alt-text generator for images that are uploaded to Facebook, however it is best practice to override the automatic text with accurate and more helpful descriptions.
*Please note: Alt Text can only be edited on a computer.
To edit the alt text when uploading a photo before you post it:
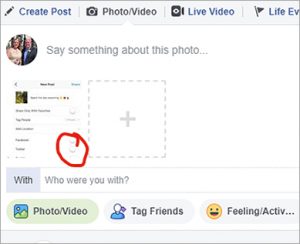
- Click Photo/Video at the top of your News Feed.
- Select the photo you want to add.
- Click Edit or the edit pencil icon in the lower-right corner of the photo thumbnail.
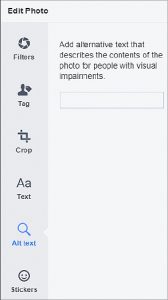
- In the new window that opens, click Alt Text in the menu at left. If there is automatically-generated text it will appear in this area.
- Enter the Alt Text for the image in the box and click “Save” in the bottom right.
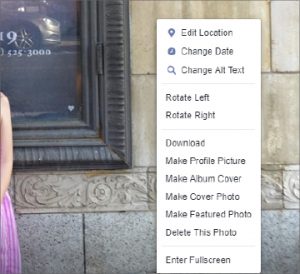
To change the alt text of a photo after it has been posted:
- Click the photo to open it.

- Click “Options” in the bottom right and select “Change Alt Text” from the pop-up menu (hover over the photo to view the Options clickable text).
- Click “Override generated alt text” and change the alt text in the text box and click
“Save.”
- You must first turn on the Alt-Text feature in Settings.
- Navigate to Profile > Settings and Privacy > Accessibility > turn on Compose Image Descriptions. Be sure to Save the setting change.
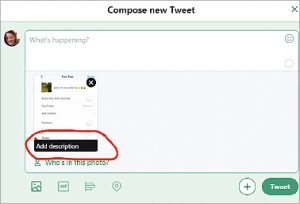
- Upload a photo to your Tweet and click “Add a Description.” A pop-up box with a description field will open. Add succinct but descriptive Alt-Text and click “Apply.”
- Return to the Compose new Tweet screen to add any additional information to your Tweet and click “Tweet.” This is available on Mobile and Desktop versions of Twitter.
Instagram has auto-generated alt-text image descriptions that should be edited for clarity and accuracy.
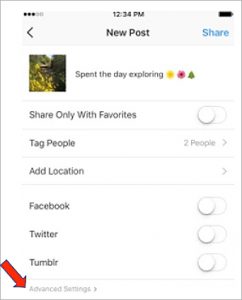
To edit alt-text descriptions before you post:
- Tap the plus sign to and choose a photo to add to your post.
- Click Next in the upper-right corner to choose a Filter and click “Next.”
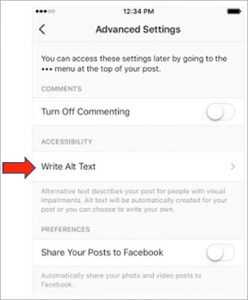
- On the Share screen, tap “Advanced Settings” found in small, gray font at the bottom of the screen.
- Tap “Write Alt Text” to describe your photo in the dialog box on the next screen and tap “Done.”
- Navigate back to the Share screen and write a descriptive caption and tap “Share” to post.
WEBSITES
The HTML alt attribute specifies an alternate text for an image, if the image cannot be displayed for whatever reason (slow connection, error in the src attribute, or if a user utilizes a screen reader).
- Syntax: <img alt=”text”>
- Example: <img src=”smiley.gif” alt=”Smiley face”>
- The text should describe the image if the image contains information.
- The text should explain where the link goes if the image is inside an <a> element.
- Use alt=”” if the image is only for decoration.